यहाँ हम आपलोगों को बतलाने वाले हैं की
आप कैसे अपने ब्लॉग यानी साईट पर Responsive Sticky ad लगा सकते हैं ?
यह Responsive Sticky ad बहुत ही कमाल का ad होता है क्युकी इससे earning बढ़ने
के चांस बढ़ जाते हैं , अगर आप इस Responsive Sticky ad को अच्छे से नहीं लगाते
हैं तो आपका साईट का design बेकार हो सकता है , इसलिए यहाँ दी गयी एक-एक जानकारी को
ध्यान से पढ़े |
यहाँ हम आपको बताते चले की Responsive Sticky ad ब्लॉग यानी साईट पर footer
में , दाये में & बाये में लगाया जाता है , यहाँ हम आपको तीनो जगहों पर लगाने
का तरीका बतलाने वाले हैं तो हमारे post के साथ बने रहे 👇👇
Responsive Sticky ad क्या होता है ?
Responsive Sticky ad में दो तरह के ad लगाए जाते हैं , एक दाये और बाए
में एवं दूसरा footer में , इन्ही दो जगहों पर यह Responsive Sticky ad
लगाया जाता है , जब भी आप कोई अन्य साईट या आप मेरा ही साईट खोले हैं तो इसमें
आपको footer Responsive Sticky ad जरुर देखने को मिला होगा क्युकी यह हर
साईट पर लगाया जा सकता है , यहाँ आपको मेरे साईट पर नीचे में एक ad दिख रहा होगा
जो की ऊपर नीचे साईट को करने पर भी एक ही जगह होगा इसी को footer Responsive
Sticky ad कहा जाता है |
अगर बात की जाए left & right Responsive Sticky ad की तो यह आपको हर
साईट पर देखने को नहीं मिलेगा क्युकी यह सिर्फ उन्ही साईट पर लगाया जा सकता है
जिसका टेम्पलेट का चौड़ाई कम हो , उसमें आपको बगल में ये left &
right Responsive Sticky ad देखने को मिलता है , जबकि अगर चौड़े टेम्पलेट
वाले साईट की बात की जाये जैसे की मेरा खुद का साईट भी चौड़े टेम्पलेट वाला है इस
पर मैं left & right Responsive Sticky ad नहीं लगा सकता हूँ
क्युकी अगर लगाऊंगा तो मेरा साईट का design ख़राब हो जाएगा |
इसलिए अगर आपका साईट का टेम्पलेट का चौड़ाई कम है तभी आप अपने साईट पर footer
Responsive Sticky ad लगाए अन्यथा नहीं |
ब्लॉग में Responsive Sticky ad कैसे काम करता है ?
जब आप अपने ब्लॉग पर auto ad या manual ad लगाए हुए रहते हैं तो वह user के आपके
साईट को ऊपर नीचे करने के दौरान ad भी ऊपर नीचे चला जाता है |
जबकि Responsive Sticky ad आपके साईट के user द्वारा साईट को ऊपर नीचे करने
के दौरान भी एक जगह लगा हुआ रहता है जो की हमेशा user को दीखते रहता है तो इसी
तरह Responsive Sticky ad काम करता है |
आप यहाँ मेरे साईट पर ही देख लीजिये आपको एक ad नीचे शो कर रहा होगा जो की आपके
ऊपर नीचे करने से भी हट नहीं रहा होगा , इसी तरह Responsive Sticky ad काम
करता है |
ब्लॉग में Left & Right Responsive Sticky ad कैसे लगाये ?
यहाँ हम आपको ब्लॉग यानी की साईट में दाये और बाए लगाये जाने
वाला Responsive Sticky ad कैसे लगाये के बारे में बतलाने वाले हैं क्युकी
एक ही कोड से ब्लॉग पर दाये और बाए वाला Responsive Sticky ad लग जाता है ,
आइये जानते हैं ------------
-
सबसे पहले अपने blogger के layout में जाए |
-
अब अपने layout में Sidebar gadget के पास जाए जो की बीच
में पाया जाता है |
-
अब Add a Gadget पर क्लिक करें |
-
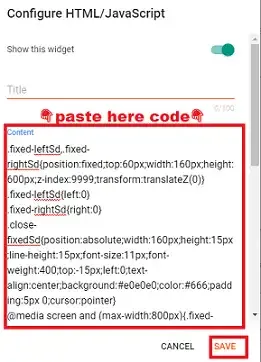
अब इसमें HTML/JavaScript को चुने |
- अब यहाँ आपको content में जो कोड लिखना है , उसके बारे में नीचे ध्यान से समझे 👇
सबसे पहले अपने AdSense account में
जाए |
इसके बाद sidebar के ads पर क्लिक कर
By ad unit को चुने |
अब display ads पर क्लिक करें |
अब Name your ad unit में कोई नाम लिख
दे , उसके बाद Vertical आकार को चुने ,
Ad size को responsive ही रहने दे , इसके बाद
Create पर क्लिक करें |
अब आपको उस ad का एक कोड मिलेगा जिसे आप
copy कर ले |
अब यहाँ नीचे दिया गया
कोड को डाउनलोड कर open करे |
अब इस कोड में <----Enter Ads Code----> के जगह पर अपना ad code लगा दे यानी की
replace कर दे |
अब अपना सारा कोड copy कर ले |
6. अब आप ऊपर दिए गए
पांचवा स्टेप में वापस आ जाए |
7. अब content में अपना सारा कोड
paste कर दे जो की मैंने आपको ऊपर copy करवाया था |
8. अब सेव पर क्लीक कर दे |
इस तरह आपके साईट पर Left & Right Responsive Sticky ad लग चूका है |
ब्लॉग में Footer Responsive Sticky ad कैसे लगाये ?
सबसे पहले अपने AdSense account में जाए |
इसके बाद sidebar के ads पर
क्लिक कर By ad unit को चुने
|
अब display ads पर क्लिक
करें |
अब Name your ad unit में
कोई नाम लिख दे , उसके बाद Horizontal आकार को चुने , Ad size को
Fixed चुने इसके बाद
width में 340 और
Height में 55 चुने , इसके
बाद Create पर क्लिक करें
|
अब आपको उस ad का एक कोड मिलेगा जिसे आप copy कर ले |
अब यहाँ नीचे दिया गया कोड को डाउनलोड कर open करे |
अब इस कोड में <----Enter Ads Code----> के जगह पर अपना ad code लगा दे यानी की replace कर दे
|
अब अपना सारा कोड copy कर
ले |
-
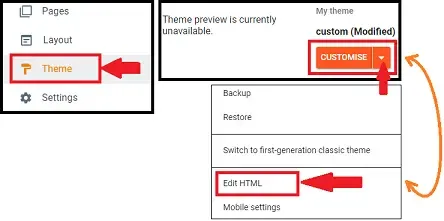
सबसे पहले अपने
blogger के theme में जाकर customize पर क्लिक कर edit html पर क्लिक
करे |
सबसे पहले अपना साईट का बैकअप जरुर ले ताकि कुछ गड़बड़ी होने पर आप अपने साईट को फिर से पहले जैसा वापस ला सके |
-
अब html में सबसे नीचे आ जाए , यहाँ आपको </body> मिलेगा
|
-
आप अपना सारा कोड इस </body> के ऊपर paste कर दे , जो की मैंने
आपको ऊपर कोड copy करवाया था |
- अब theme को सेव कर दे |
इस तरह आपके साईट पर footer Responsive Sticky ad लग चूका है |
निष्कर्ष
यहाँ दी गयी जानकारी आपको कैसी लगी हमें नीचे दिए गए कमेंट बॉक्स के
माध्यम से जरुर बताये और अगर आपको Responsive Sticky ad लगाने में कोई
दिक्कत आ रही है तो आप हमसे मदद ले सकते हैं |
इस जानकारी को अपने सभी सोशल प्लेटफार्म पर जरुर शेयर करे |














👉Ask Questions /⭐Rate Article
🟢We will reply to you within 24 hours but in some cases, it may take 1 week.