यहाँ हम आपलोगों को बतलाने वाले हैं की
कैसे आप अपने ब्लॉगर साईट पर About Us, Contact Us, Privacy Policy,
Disclaimer का पेज लगा सकते हैं ?
अगर आप एक नए blogger हैं तो आपको इस post को जरुर पढ़ना चाहिए ताकि अच्छे से आप
अपने pages को अपने साईट पर जोड़ सके , यह AdSense के approval के लिए भी बेहद जरुरी
होता है |
नए blogger कैसे भी AdSense का approval पाने के लिए अपने ब्लॉग में About
Us, Contact Us, Privacy Policy, Disclaimer का pages बना तो लेते हैं लेकिन जब
बात अपने साईट पर पर उसे लगाने की आती है तो आपको इसके बारे में कोई आईडिया नहीं
होता है , इसलिए यहाँ हम आपको इसके बारे में विस्तार से बतलाने वाले हैं |
Must Read :
वेबसाइट पर About Us, Contact Us, Privacy Policy, Disclaimer का पेज लगाना क्यों जरुरी है ?
इसका सबसे पहला जवाब तो यह है की AdSense का approval पाने के लिए आपको
अपने साईट पर ये चार About Us, Contact Us, Privacy Policy, Disclaimer का
पेज लगाना जरुरी है , अगर ये pages आपके साईट पर नहीं रहेंगे तो आपको कभी भी
AdSense का approval नहीं मिल पायेगा |
दूसरा जवाब यह भी है की आपके साईट के user के लिए भी यह pages जरुरी होता
है , इन pages के जरिये आपके साईट के user को बहुत कुछ जानकरी प्राप्त होती है जो
गूगल के नियमों के हिसाब से ठीक बात है |
-
About Us - इसके जरिये आपके साईट के user को आपके और आपके साईट के
बारे में जानकारी प्राप्त होती है |
-
Contact Us - इसके जरिये आपके साईट के user आपसे संपर्क कर पाते हैं ,
अगर उन्हें कोई भी समस्या या सुझाव देना है तो |
-
Privacy Policy - इसके जरिये आपके साईट के user आपके साईट के नियम और
शर्ते को पढ़ते हैं |
- Disclaimer - इसके जरिये आपके साईट के user आपके साईट के जोखिमों को पढ़ते हैं , जिससे उन्हें पता चलता है की किस-किस कार्य के लिए वो जिम्मेदार हैं |
Must Read :
How To Add About Us, Contact Us, Privacy Policy, Disclaimer Pages On Your Blogger Website
यहाँ हम आपको तीन तरीका बतलाने वाले हैं जिसके माध्यम से आप अपने साईट
पर About Us, Contact Us, Privacy Policy, Disclaimer का pages जोड़ सकते हैं
|
ये तीन तरीका देने का कारन है की हर blogger के साईट का template अलग-अलग
होता है और अलग template के कारन उसका layout setting में कोई ऑप्शन रहता है तो
कोई नहीं , इसलिए ये तीन तरीका में से 100% कोई न कोई एक तरीका आपके layout
setting में जरुर apply हो जाएगा |
वेबसाइट पर pages जोड़ने का पहला तरीका
याद रखे आपके ब्लॉग में About Us, Contact Us, Privacy Policy,
Disclaimer का पेज पहले से बना होना चाहिए |
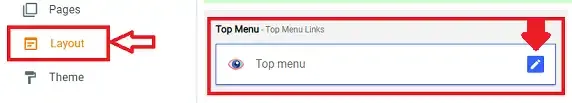
- सबसे पहले आप अपने blogger के layout में जाए |
-
यहाँ सबसे ऊपर में ही आपको Top Menu का गैजेट दिखेगा , उस पर क्लिक
करे |
अगर यह गैजेट आपके layout में नहीं है तो आप दूसरा या तीसरा तरीका अपनाये |
-
अब यहाँ अगर पहले से कुछ भी add है तो उसे डिलीट कर दे |
-
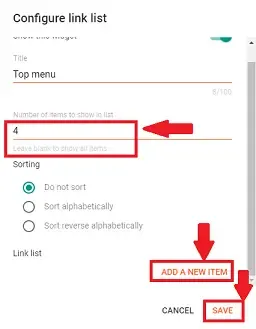
अब Add a new item पर क्लिक कर
site name में about us लिखे , उसके बाद site URL में अपने
about us पेज का URL डाले |
-
अब SAVE पर क्लिक कर दे |
इसी तरह आप Contact Us, Privacy Policy, Disclaimer को भी Add a new item पर क्लिक कर site name और site URL में लिंक डालकर save करे |
-
अब आपको इसी में सबसे ऊपर Number of items to show in list मिलेगा ,
उसमें 4 लिख दे |
अगर आप चार से अधिक पेज को इस गैजेट में जोड़े हैं तो जितना जोड़े हैं उतना ही यहाँ Number of items to show in list में संख्या डाले |
-
इसके बाद SAVE पर क्लिक करें |Must Read :
इस तरह आपके साईट के सबसे ऊपर में यह चार pages जुड़ चुके हैं |
वेबसाइट पर pages जोड़ने का दूसरा तरीका
याद रखे आपके ब्लॉग में About Us, Contact Us, Privacy Policy,
Disclaimer का पेज पहले से बना होना चाहिए |
- सबसे पहले आप अपने blogger के layout में जाए |
-
अब सबसे नीचे जाने पर आपको Footer Menu का गैजेट दिखेगा , उस पर
क्लिक करे |
अगर यह गैजेट आपके layout में नहीं है तो आप पहला या तीसरा तरीका अपनाये |
-
अब यहाँ अगर पहले से कुछ भी add है तो उसे डिलीट कर दे |
-
अब Add a new item पर क्लिक कर
site name में about us लिखे , उसके बाद site URL में अपने about us पेज का URL डाले
|
-
अब SAVE पर क्लिक कर दे |
इसी तरह आप Contact Us, Privacy Policy, Disclaimer को भी Add a new item पर क्लिक कर site name और site URL में लिंक डालकर save करे |
-
अब आपको इसी में सबसे ऊपर Number of items to show in list मिलेगा ,
उसमें 4 लिख दे |
अगर आप चार से अधिक पेज को इस गैजेट में जोड़े हैं तो जितना जोड़े हैं उतना ही यहाँ Number of items to show in list में संख्या डाले |
-
इसके बाद SAVE पर क्लिक करें |Must Read :
वेबसाइट पर pages जोड़ने का तीसरा तरीका
यह तरीका सभी के layout में पाया जाता है , चाहे आपका टेम्पलेट कोई भी क्यों
न हो , यह तरीका सभी blogger के layout में apply हो जाएगा |
याद रखे आपके ब्लॉग में About Us, Contact Us, Privacy Policy,
Disclaimer का पेज पहले से बना होना चाहिए |
- सबसे पहले अपने blogger के layout में जाए |
-
अब अपने layout में Sidebar gadget के पास जाए जो की बीच में पाया
जाता है |
-
अब Add a Gadget पर क्लिक करें |
-
अब इसमें Pages पर क्लिक करें |
-
अब Add a new item पर क्लिक करे |
Must Read : -
अब Page Name पर क्लिक करे , क्लिक करते ही आपके ब्लॉग के सारे
pages के list दिखने लगेंगे , उसमें से आप about us को चुने |
about us को चुनते ही Page URL भी आटोमेटिक fill हो जाएगा |
-
अब SAVE पर क्लिक करे |
इसी तरह आप Contact Us, Privacy Policy, Disclaimer Pages को भी बार-बार Add a new item पर क्लिक कर Page Name को चुनकर SAVE पर क्लिक कर , इसे सेव कर सकते हैं |
- अब सारे pages को जोड़ने के बाद Save पर क्लिक करें |
इस तरह आपके साईट में sidebar में ये चारो pages जुट चुके हैं |
निष्कर्ष
यहाँ दी गयी जानकारी आपको कैसी लगी हमें नीचे कमेंट box में जरुर बताये
और अगर आपको कोई समस्या है तो भी हमें कमेंट कर बताये |
इस जानकरी को अपने सोशल प्लेटफार्म पर जरुर शेयर करे ताकि दूसरों को लाभ
मिल सके |













👉Ask Questions /⭐Rate Article
🟢We will reply to you within 24 hours but in some cases, it may take 1 week.