यहाँ आपलोगों को हम बतलाने वाले हैं की आप कैसे अपने ब्लॉग में Favicon जोड़ सकते
हैं ? Favicon क्या होता है ? इन सभी बातो का जवाब यहाँ मैं आपको बहुत ही सरल
शब्दों में देने वाला हूँ ताकि आप एक नए ब्लॉगर भी हो तो आप इसे अच्छी तरह से समझ
सको और अपने ब्लॉग में इसे जोड़ सको |
यहाँ नीचे हम आपको तीन तरह के Favicon बनाने का तरीका बतलाने वाले हैं उनमें से
आप कोई भी अपने ब्लॉग में इस्तेमाल कर सकते हैं तो नीचे दिए गए स्टेप्स को ध्यान
से जरुर पढ़े ताकि आपसे ब्लॉग में Favicon जोड़ते समय या बनाते समय कोई गड़बड़ी न हो
👇👇
Favicon क्या होता है ?
Favicon एक तरह से आपके वेबसाइट का एक बहुत ही छोटा सा लोगो या icon होता है , जो
आपके वेबसाइट का प्रतिनिधित्व करता है | यह PNG फॉर्मेट में होता है जो ब्लॉग में
add किया जाता है |
Favicon को आप इस तरह से समझ सकते हैं ------
1. अगर आप मोबाइल चलाते हैं तो आप गूगल पर कोई भी साईट search करिए आपको उन सभी साईट के बगल में उसका Favicon दिखेगा |
2. अगर आप लैपटॉप चलाते हैं तो आप जैसे ही मेरे साईट को या किसी और के साईट को open करेंगे आपको साईट का Favicon सबसे ऊपर में टैब पर दिखेगा |
अपना Favicon कैसे बनाये ?
यहाँ हम आपको Favicon तीन तरह के बनाने का तरीका बतलाने वाले है , आपको जो
पसंद हो आप उसका इस्तेमाल कर सकते हैं -----
- Image द्वारा
- Text द्वारा
- Emoji द्वारा
अपना Image Favicon बनाना सीखे ?
इसी विधि से मैंने भी अपने साईट का Favicon बनाया है , आप भी try
करो |
1. सबसे पहले आप Favicon
पर क्लिक करें |
2. अब Image वाले ऑप्शन पर क्लिक करें |
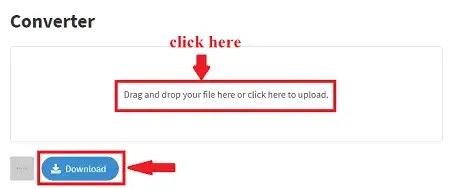
3. अब Drag and Drop your file here or click here to upload. पर
क्लिक करें |
4. अब जिस फोटो का आपको Favicon बनाना है उसको अपने स्टोरेज से चुनकर
open करे |
5. अब Download वाले बटन पर क्लिक करें |
इतना करते ही उस फोटो का Favicon आपके लैपटॉप या मोबाइल में डाउनलोड हो
जाएगा |
इस तरह से आपके साईट का Favicon बन गया |
अपना Text Favicon बनाना सीखे ?
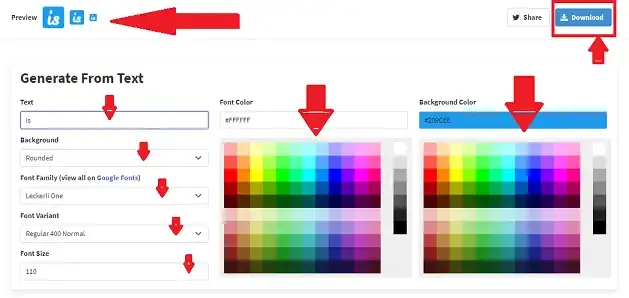
3. अब आपको Generate From Text में कुछ सेटिंग करना होगा , उसके
बारे में नीचे पढ़े
अब Text वाले ऑप्शन में आप अपना साईट का कोई shortcut word लिखे यानी की
मात्र एक या दो शब्द , जैसे की मेरा साईट का नाम infoshashikant.com है तो
मैं सिर्फ अपने अनुसार IS लिखूंगा उसी तरह आप लिखे |
अब Background वाले ऑप्शन में आपको तीन ऑप्शन मिलता है की आपको
अपना Favicon का साइज़ कैसा रखना है तो इसलिए आप अपना Favicon का आकार
चुन ले |
अब Font Family में आप अपना font का design चुन ले |
अब Font Variant को जैसा का तैसा ही छोड़ दे |
अब Font Size में अपना font का आकार लिखे |
नोट :---- याद रखे Font Size ऐसा रखे की Favicon में वो font पूरा दिखे , इसके लिए आप ऊपर दिए गए Preview
वाले जगह पर देख सकते है की आपका font adjust है या नहीं |
4. इसके बाद आप ऊपर दिए गए download पर क्लिक कर आप अपना
favicon डाउनलोड कर सकते हैं |
इस तरह से आपके साईट का Favicon बन गया |
अपना Emoji Favicon बनाना सीखे ?
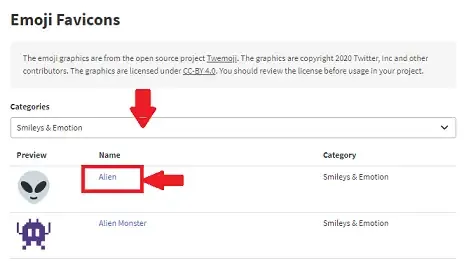
3. अब Categories में अपने अनुसार चुने |
4. उसके बाद नीचे दिए गए मनपसंद emoji के नाम पर क्लिक करे |
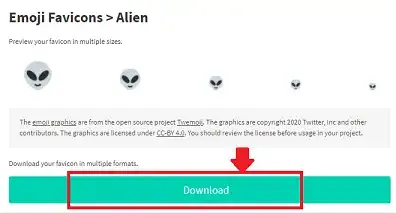
5. अब download पर क्लिक करे |
इतना करते ही उस emoji का Favicon आपके लैपटॉप या मोबाइल में डाउनलोड हो
जाएगा |
इस तरह से आपके साईट का Favicon बन गया |
Blog में Favicon कैसे Add करें ?
1. सबसे पहले blogger.com को open
करें |
2. अब settings में जाए |
3. इसके बाद सबसे ऊपर basic वाले heading में ही Favicon का ऑप्शन दिखेगा , उस पर क्लिक करें |
4. अब choose file पर क्लिक कर अपने स्टोरेज से डाउनलोड Favicon का 512*512
साइज़ वाला Favicon को चुने |
5. अब सेव पर क्लिक कर दे |
इतना करने के बाद आपको कुछ नहीं करना है |
गूगल को आपकी साईट पर Favicon लगाने में दो से तीन सप्ताह का वक़्त लग
सकता है , इसलिए इन्तेजार करें |
अगर आपको favicon change करना है तो भी आप उपर दिए गए विधि को ही फॉलो
करें |
निष्कर्ष
यहाँ दी गयी जानकारी आपको कैसी लगी हमें कमेंट बॉक्स में जरुर बताये
और इस जानकारी को अपने सभी दोस्तों के पास शेयर जरुर करें ताकि उनको
भी इस जानकारी का लाभ मिल सके |














👉Ask Questions /⭐Rate Article
🟢We will reply to you within 24 hours but in some cases, it may take 1 week.